TW3Toolbar
Represents class for toolbar.
Unit: SmartCL.Controls.Toolbar.pas
- Hierarchy
- TObject
| Properties |
|---|
| Methods |
Usage Typical usage of this control is to first add new items by using Items object Add method. Then it is required to connect items to the event handlers (usually OnClick event).
Properties
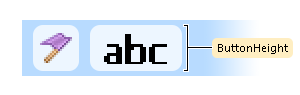
 ButtonHeight
ButtonHeight
Specifies vertical size of each button added to toolbar.
property ButtonHeight: Integer read FBtnHeight write setBtnHeight;
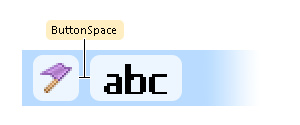
 ButtonSpace
ButtonSpace
Specifies horizontal distance between buttons on toolbar.
property ButtonSpace: Integer read FBtnSpacing write setBtnSpacing;
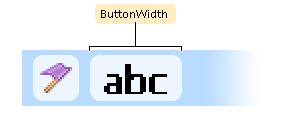
 ButtonWidth
ButtonWidth
Specifies horizontal size of each button added to toolbar.
property ButtonWidth: Integer read FBtnWidth write setBtnWidth;
Methods
 Add
Add
Create new button child object.
function add: TW3ToolbarButton;
Example:
W3Toolbar1.add.Caption:= 'Back';
Example 2:
var MyButton: TW3ToolbarButton;
begin
MyButton:= W3Toolbar1.add;
MyButton.Caption:= 'Back';
MyButton.Glyph.LoadFromURL('res/my_image.jpg');
end;