In this chapter we are going to have a closer look at the different application types that you can make with smart mobile studio. There are radical differences between a game project and a visual application – but at the same time both types inherit from a common ancestor and thus share underlying mechanisms.

Smart Mobile Project Types
Canvas Project
A canvas game project is an application which houses a single graphical viewport that is redrawn by a high speed timer. This is a low-level project type that requires experience in graphical programming to master.
This project does not support any visual controls or user interface elements in order to archieve maximum rendering speeds. The main view is populated with a canvas based control and a high speed timer. Use the touch events to handle user input.
Visual controls can be added manual since TScreen inherits from TCustomControl, but components often impact graphical performance. The project does not support any visual controls or user interface elements in order to achieve maximum rendering speeds. Due to the nature of the VJL (visual javascript component library) an experienced developer can of-course add this manually, but games which are made using pixel graphics should try to avoid this.
As mentioned, the main view is dominated with a canvas based control and a single timer. To handle input control on mobile devices you must write handlers for the touch and gesture events of the control.
Console Project
A Console project creates an application which mimics the I/O prompt of a DOS or shell screen.
This is a project type suitable for testing ideas, quick prototyping or just debugging portions of a larger framework. The command-line project does not support form navigation or visual controls, although they can be manually inserted be accessing TScreen directly.
Node.js Project
A Node.js project is a fast, even driven server-side application, with the same capacities as normal applications (file handling, database connections, etc).
Espruino Project
An Espruino project creates an application which will run on the Espruino firmware.
WebWorker Project
A WebWorker project creates a separate file, can be run as a WebWorker thread.
Web worker is a JavaScript script executed from an HTML page that runs in the background, independently of other user-interface scripts that may also have been executed from the same HTML page. Web workers are able to utilize multi-core CPUs more effectively.
Template based Project
A project is generated based on a template in the "Template" subdirectory.
This project generator can be the basis for own template based project generators. Just change the name, description and subdirectory containing the template project.
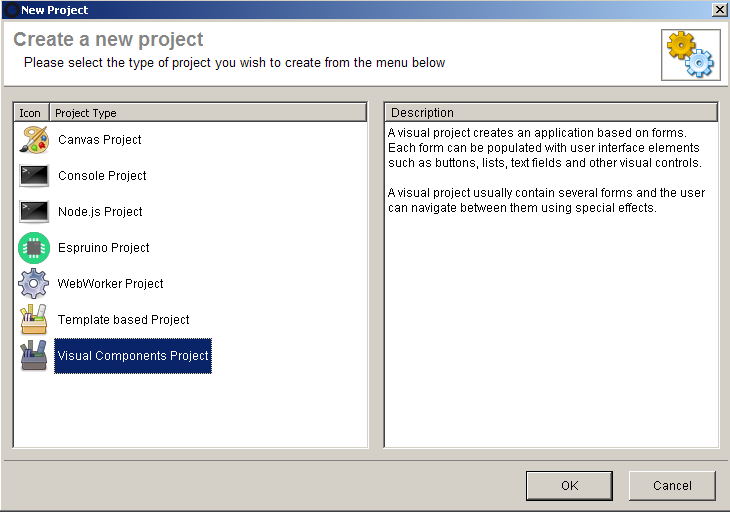
Visual Components Project
A visual project creates an application based on forms. Each form can be populated with user interface elements such as buttons, lists, text fields and other visual controls.
A visual project usually contain several forms and the user can navigate between them using special effects. A visual project is a web application that makes use forms. Each form you add to the project can be populated with user interface elements such as buttons, edit boxes, menu items and more.
All forms consists of two aspects:
| 1. | The source unit where you write the code that will respond to user events |
| 2. | The form design where you can add controls using our mock designer |
Since SmartMS is designed primarily for mobile web applications (with iOS and Android devices in mind), the forms do not have a visible header (like windows on a desktop have) and cannot be moved using a mouse or touch by default. You navigate between forms from your code using the gotoform method of your application object. The gotoform method has a parameter which defines the sliding effect made famous by the iPhone.
Real life programming
While our mock designer can alleviate some of the burden connected to visual programming, the world of mobile application design is still very much a source code affair. While we strive to deliver better and better design options, it is taken for granted that you craft your create, size and position controls via source code – and also create your own components. So you should not be afraid to roll up your sleeves and write code. You will find that the same rules apply to all the major development systems: monotouch C# for Android and iOS, Objective C for iOS and pretty much all the other languages that are pushing limits and fighting on the front lines of what is possible. And smart is no exception. It is a common mistake to compare smart to delphi, where in reality it is a web app development studio. More akin perhaps to monotouch, freepascal and C++ "mode" of thought.